Learning to Code - A Sprite Break
-
@catzilla said in Learning to Code - A Sprite Break:
@Roz said in Learning to Code - A Sprite Break:
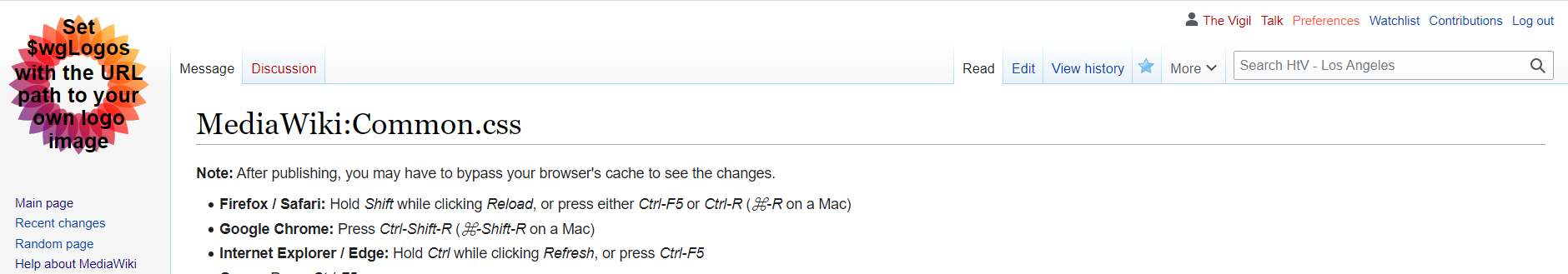
@catzilla It depends what you mean by wiki skinning? This has links to various MediaWiki skins and how to install them (which is generally just downloading a bundle of files to the /skins/ directory in your MW directory and then copy-pasting a line of code into your LocalSettings.php). If you mean how to customize a skin, then you’ll generally want to either edit MediaWiki:Common.css or your skin’s CSS file on your wiki itself (so it’ll be like https://yourwikiurl.com/blahblah/MediaWiki:Common.css, or https://yourwikiurl.com/blahblah/MediaWiki:SkinNameHere.css). Common.css overrides the CSS on any skin a viewer may use (since there are usually a few installed by default and users can technically switch around), while the individual Skin.css files will override just that skin. Most game wikis are basically designed around a single skin so you can probably just use either. You can even comment out the lines where any other skins are activated in LocalSettings.php. Using these on-wiki CSS sheet is preferred over trying to edit the raw skin files themselves, since changes there would be potentially overwritten if there were any updates made to MW or the skin.
This was super helpful to an extent! I think I can handle making/modifying a skin once I figure out… well.
So I bought a domain and installed MediaWiki onto it. But now I’m digging into everything and it seems like I have to run a whole server/Virtual Machine on my computer (which is just a laptop and apparenlty I would need to keep it running 24/7) just to make my wiki pretty? I am finding it hard to wrap my head around that every pretty wiki out there is being run on a computer going 24/7.
If there’s a way to get into these LocalSettings and Skins folders I keep reading about, can someone point me in the right direction?
No, you definitely shouldn’t have to run a server. If you’ve installed MediaWiki somewhere, it means that you already have a host. Who’s hosting for you? If it’s somewhere commercial you’ve just purchased hosting, you’re very likely to have shell access, which is what you need. It’s basically the access to use the command line to look at and edit files on a server, versus on your own local machine. You can also generally use a code editor (things like Atom) to connect directly to files like LocalSettings.php for easier editing than doing it via command line. (Or that’s what I do, anyways.)
For skin editing, just know that it’s generally recommended you do this in the wiki via the MediaWiki:SkinNameHere.css page, just to avoid the possibility of edits being overwritten by future updates. Those pages are accessible on the wiki itself, rather than needing any shell/command line access.
For something like designing a your main page’s layout, that’s generally not handled by the skin itself as much; it’ll be moreso just writing out a certain amount of CSS code and tables on your wiki’s main page. You can use your MediaWiki CSS pages to help define classes and such. Depending on how in-depth/complex you’re going, something like the Boostrap extension can also be useful, if the skin you chose didn’t already have Bootstrap or something similar built into it. Basically, at this point it’s just a web design question.
-
@catzilla said in Learning to Code - A Sprite Break:
If there’s a way to get into these LocalSettings and Skins folders I keep reading about, can someone point me in the right direction?
When you said you bought a domain and installed MediaWiki - I’m gathering that you got a hosting plan with some hosting company somewhere? Some hosts allow customization and others don’t, so the details of how you get to the local settings file is going to depend on which hosting company/plan you went with. If your current host does not support it, you would need to find a different one that does. (I haven’t done MediaWiki hosting in years so I can’t point you to one off hand.)
-
I got the domain through Gatorhost.
So I tried editing the common.css and skinname.css (vector). Neither took the skin I tried to copy and paste code for so I tried something simple, just changing the link color.
It changed the color for one link (Preferences) but all the others remain the same.

Is it just normal CSS doesn’t do all the coding or?
Continual thanks and appreciation to everyone helping out.
-
@catzilla I took a look at Hostgator, and it does look like they offer both FTP and SSH/Shell access. Here’s a video from them about how to enable shell access, and here’s their documentation. Here’s their page on FTP.
Shell access is the command line – it’s kind of like a MU style in that it navigates through your website files via typing into a terminal. FTP is basically file transfer – you can download copies of files from your website, or upload files to it. I’ve used Termius lately for a project, especially because it has both the command line terminal and FTP in one. When I want to edit LocalSettings or something like that, I usually use a code editor (BBEdit in my case, although I think it’s Mac only); I think it’s common for code editors to have an option to open files directly from a server, so I find that easier than trying to edit thing on the command line.
For CSS editing, yes, it’s pretty much normal CSS. You won’t want to paste in the whole code from another skin here, that won’t really work right. If you found a skin you like, what you’ll need to do is download the files and upload them into your MediaWiki’s /skins/ directory; I usually use FTP for this. And then on the skin’s page, it usually has the line of code you need to add to LocalSettings.php in order to activate the skin. Then you’ll either need to add a line of code to set the new skin as the default skin for the wiki, or go into your user preferences on the wiki and just change what skin you’re using. (You can also deactivate other skins in LocalSettings.php so they can’t be used.)
I can’t see what CSS you tried to add to the Common.css page to know why it might have updated one link and not others. I can say that I usually have to do a hard refresh on a page after editing one of the in-wiki CSS files to make things show up properly.
-
@Roz Mediawiki tries VERY Hard to cache Common.css, and tells your browser to do the same, yes.
As for hosting I recommend Amazon Lightsail. Cheap, reliable.
-
I’m back for more coding help! Thanks to everyone so far. Roz in particular!
I’ve looked at several links and nothing I do works right. On my wiki, how do I get my Table of Contents to float on the left of the text? I’ve looked at https://www.mediawiki.org/wiki/Template:TOC and other links but nothing is working.
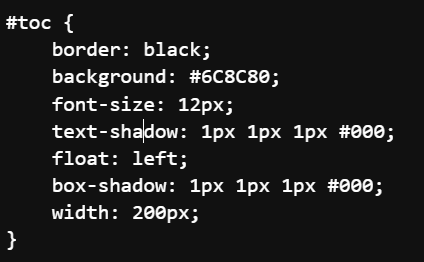
Here’s the CSS I put in my wiki skin page:

-
@catzilla I think I’d have to see the skin in action to inspect to find the right element/property/etc. to put in your CSS. Different skins might have things set up slightly differently.
-
@catzilla Where did you apply the changes? And did you flush all the relevant caches?
-
@Roz Here is the css page for the skin that I’ve been messing with. and the main page I’ve been messing with to try to get it to the left.
@Polk Changes were applied to the css page and the one page as described above. I tried making some template page but it only borked the Recent Changes (and similar pages).
-
@catzilla To make site-wide CSS you usually want to drop your CSS rules into the page: MediaWiki:Common.css
I’d try that.
-
@Polk Still nothing.
 I know I’m missing something somewhere. CSS editing will change everything about the Table of Contents except make it float.
I know I’m missing something somewhere. CSS editing will change everything about the Table of Contents except make it float. -
@Polk said in Learning to Code - A Sprite Break:
@catzilla To make site-wide CSS you usually want to drop your CSS rules into the page: MediaWiki:Common.css
You can add it to either – Common.css will apply across all skins (if you have multiple skins installed), while the Skin.css file will apply things sitewide for just that skin.
@catzilla said in Learning to Code - A Sprite Break:
@Roz Here is the css page for the skin that I’ve been messing with. and the main page I’ve been messing with to try to get it to the left.
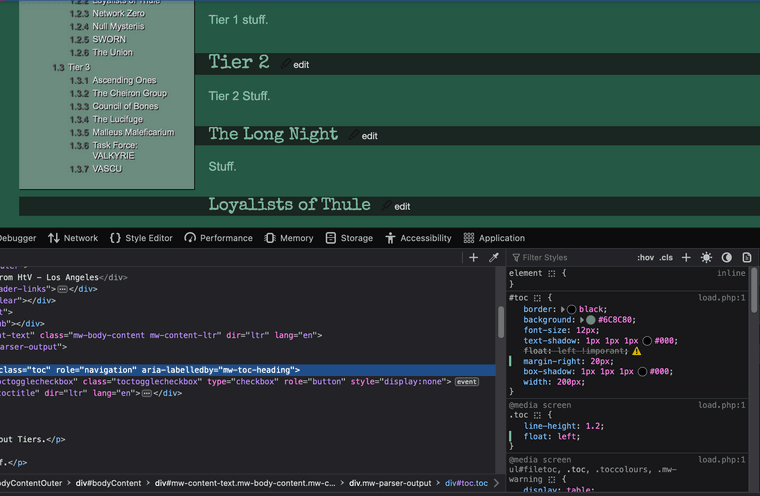
Thank you! One tip I have for editing CSS is to explore your browser’s Inspect tool, which usually gives you the ability to mess around a little with CSS in a sort of live view to see what might work.
Using this, I was able to determine that you may be wanting to apply your float on
.tocrather than#toc. But you’ll also want to adjust your right margin on#toc. See the two CSS items kind of marked in green here, those are the changes I made:
This should work either on your Common.css page OR your Timeless.css page. (If you only intend for one skin to be active/used, then it doesn’t really matter.)
-
@catzilla Looking at this with otherwise fresh eyes, I think you have a typo: “float: left !imporant”
-
@Eleret said in Learning to Code - A Sprite Break:
@catzilla Looking at this with otherwise fresh eyes, I think you have a typo: “float: left !imporant”
Eleret is right, it might actually still work on #toc if you fix that typo.
-
@Roz hmm I’d love to see the actual page, this evening I Could take a few minutes and see.
-
Regarding the spelling error…

Thank you guys for catching that!
I’ve gotten it to float left! Margin is still wonky but I’ll hammer at that and report back later.
Thank you guys all again for the help so far.

-
Misread the title of this thread as ‘Learning to Code - A Spite Break’ and it seemed 100% appropriate. I have definitely needed many a spite break while learning to code.
-
One thing I’ve found extremely useful has been ChatGPT, giving it prompts like, ‘ChatGPT, let me show you some of my code and tell me what I’m doing wrong’ the answers are usually spot on. It’s a pretty good resource. If anyone ever feels stuck or is getting started, I strongly recommend trying it, even if you should always take answers with a grain of salt and know it can be confidently wrong sometimes.
-
@Apos said in Learning to Code - A Sprite Break:
it can be confidently wrong sometimes
Great, now AI is coming for my job.
-
@Apos said in Learning to Code - A Sprite Break:
I strongly recommend trying it, even if you should always take answers with a grain of salt and know it can be confidently wrong sometimes.
It may be helpful at times, but not only is it confidently wrong, it is often wrong in very subtle ways that are not immediately obvious or easily tested. That’s the reason AI-generated answers were banned from coding questions on StackOverflow.