Learning to Code - A Sprite Break
-
@catzilla I think I’d have to see the skin in action to inspect to find the right element/property/etc. to put in your CSS. Different skins might have things set up slightly differently.
-
@catzilla Where did you apply the changes? And did you flush all the relevant caches?
-
@Roz Here is the css page for the skin that I’ve been messing with. and the main page I’ve been messing with to try to get it to the left.
@Polk Changes were applied to the css page and the one page as described above. I tried making some template page but it only borked the Recent Changes (and similar pages).
-
@catzilla To make site-wide CSS you usually want to drop your CSS rules into the page: MediaWiki:Common.css
I’d try that.
-
@Polk Still nothing.
 I know I’m missing something somewhere. CSS editing will change everything about the Table of Contents except make it float.
I know I’m missing something somewhere. CSS editing will change everything about the Table of Contents except make it float. -
@Polk said in Learning to Code - A Sprite Break:
@catzilla To make site-wide CSS you usually want to drop your CSS rules into the page: MediaWiki:Common.css
You can add it to either – Common.css will apply across all skins (if you have multiple skins installed), while the Skin.css file will apply things sitewide for just that skin.
@catzilla said in Learning to Code - A Sprite Break:
@Roz Here is the css page for the skin that I’ve been messing with. and the main page I’ve been messing with to try to get it to the left.
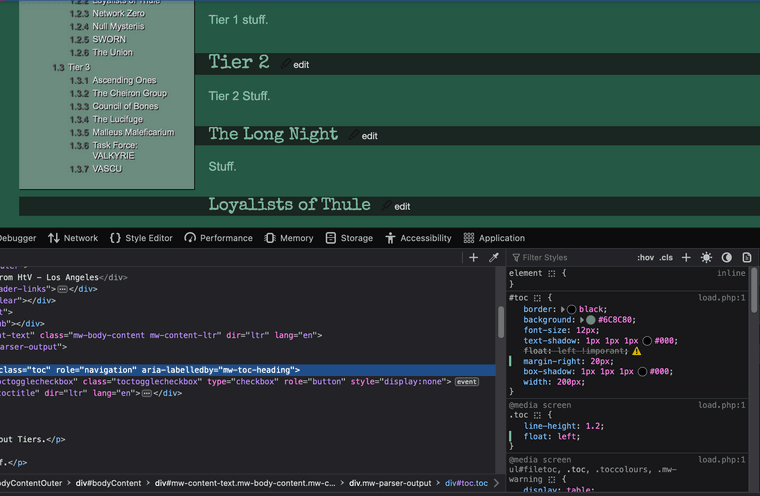
Thank you! One tip I have for editing CSS is to explore your browser’s Inspect tool, which usually gives you the ability to mess around a little with CSS in a sort of live view to see what might work.
Using this, I was able to determine that you may be wanting to apply your float on
.tocrather than#toc. But you’ll also want to adjust your right margin on#toc. See the two CSS items kind of marked in green here, those are the changes I made:
This should work either on your Common.css page OR your Timeless.css page. (If you only intend for one skin to be active/used, then it doesn’t really matter.)
-
@catzilla Looking at this with otherwise fresh eyes, I think you have a typo: “float: left !imporant”
-
@Eleret said in Learning to Code - A Sprite Break:
@catzilla Looking at this with otherwise fresh eyes, I think you have a typo: “float: left !imporant”
Eleret is right, it might actually still work on #toc if you fix that typo.
-
@Roz hmm I’d love to see the actual page, this evening I Could take a few minutes and see.
-
Regarding the spelling error…

Thank you guys for catching that!
I’ve gotten it to float left! Margin is still wonky but I’ll hammer at that and report back later.
Thank you guys all again for the help so far.

-
Misread the title of this thread as ‘Learning to Code - A Spite Break’ and it seemed 100% appropriate. I have definitely needed many a spite break while learning to code.
-
One thing I’ve found extremely useful has been ChatGPT, giving it prompts like, ‘ChatGPT, let me show you some of my code and tell me what I’m doing wrong’ the answers are usually spot on. It’s a pretty good resource. If anyone ever feels stuck or is getting started, I strongly recommend trying it, even if you should always take answers with a grain of salt and know it can be confidently wrong sometimes.
-
@Apos said in Learning to Code - A Sprite Break:
it can be confidently wrong sometimes
Great, now AI is coming for my job.
-
@Apos said in Learning to Code - A Sprite Break:
I strongly recommend trying it, even if you should always take answers with a grain of salt and know it can be confidently wrong sometimes.
It may be helpful at times, but not only is it confidently wrong, it is often wrong in very subtle ways that are not immediately obvious or easily tested. That’s the reason AI-generated answers were banned from coding questions on StackOverflow.
-
What I like ChatGPT for is learning new frameworks and tech. I treat it like someone who already knows how the thing works and ask it questions. As long as it’s stuff that is generally available in documentation I find that it does a great job of finding and regurgitating even if I got the terminology not completely right.
IDK if I’d use it to write code for me though. Have not tried.
-
@shit-piss-love said in Learning to Code - A Sprite Break:
IDK if I’d use it to write code for me though. Have not tried.
Wasn’t there something on/with/in/around/orbiting loosely GitHub doing this kind of thing?
-
@Pavel said in Learning to Code - A Sprite Break:
@shit-piss-love said in Learning to Code - A Sprite Break:
IDK if I’d use it to write code for me though. Have not tried.
Wasn’t there something on/with/in/around/orbiting loosely GitHub doing this kind of thing?
Yeah a while after M$ bought github people started noticing VSCode’s autopilot feature suggesting very detailed code segments, and there were claims that some people recognized snippets from their company’s private repos. tldr; M$ is using private repos to train their AI.
-
@catzilla If there’s one thing I think all coders have run into, it’s a missing/extra thing, and beating one’s head against the wall trying to figure out why the code isn’t working properly…
Then the hole you make in the wall after you find that damned thing… xD
-
@Faraday said in Learning to Code - A Sprite Break:
@Apos said in Learning to Code - A Sprite Break:
I strongly recommend trying it, even if you should always take answers with a grain of salt and know it can be confidently wrong sometimes.
It may be helpful at times, but not only is it confidently wrong, it is often wrong in very subtle ways that are not immediately obvious or easily tested. That’s the reason AI-generated answers were banned from coding questions on StackOverflow.
In all seriousness I would strongly recommend someone try ChatGPT first before going to search on StackOverflow. It’s just way faster and more likely to get a useful answer. There’s stuff I took forever searching that I was able to get a solid answer on in a few seconds going through AI, and the tone of StackOverflow tends to be intensely discouraging to people imo.
-
@Apos I’m not a big fan of the tone of SO either. I’m just reporting that the consensus among the programming community is that the answers coming out of ChatGPT are not good for any but the most basic software questions. Want to know how to do a for loop in Ruby or a bubble sort? Well-established, well-documented things? (because after all it’s just stealing the documentation from elsewhere) Sure, go for it. But for anything complicated? You’re just asking to be tripped up by an algorithm that thinks it knows what it’s doing but really doesn’t. Just my 2 cents.